
ケース別転職対策
Webデザイナーに活かせる銀行員の経験や、必要なスキル、仕事を見つけ方などを具体的にご紹介

銀行員から未経験でWebデザイナーへの転職を目指す際に、「銀行員のどのような経験やスキルが活かせるのか」「Webデザイナーに必要なスキルは何か」「どのように仕事を見つけるのか」等、不安に感じる銀行員の方も多いのではないでしょうか?
かつては筆者もその一人でしたが、転職に成功し現在はWebデザイナーとして仕事をしています。
そこで、本記事では銀行員から未経験でWebデザイナーへ転職した筆者の経験をもとに、転職を成功させる方法をご紹介します。
未経験や異業種からの転職が多いWebデザイナーですが、スキルや経験が重視される職種です。本記事を参考に、しっかりと対策を行い転職を成功させましょう。

銀行員からWebデザイナーへの異業種転職において、業務で直接活かせる知識やスキルは少ないかもしれません。ですが、高いビジネススキルが求められる銀行で培われた経験は、社会で一般的に通用するものばかりです。
ここでは、筆者が銀行員からWebデザイナーへ転職する際に役立った、銀行員時代の経験やスキルを3つご紹介します。転職活動時にアピールできるポイントになりますので、ぜひチェックしてみてください。
銀行では日々多くのお客様と関わるため、臨機応変な対応が求められます。そのため、銀行員は基本的な会話や接客スキルはもちろん、専門的な内容をお客様にわかりやすく伝える能力や、会話からニーズを引き出す能力、目的を正しく理解する能力が鍛えられています。
これらは、クライアントのニーズを正確に聞き出す、相手の目線に立ってわかりやすく提案する等、Webデザイナーとして仕事をしていく上でも重要なスキル。銀行員時代に培った高いコミュニケーション能力は、Webデザイナーとして働く際にも必ず役に立ちます。

常に数字に追われ、達成できないようなノルマを背負ってきた銀行員の方も多いのではないでしょうか?そのような環境で働いてきた銀行員は、数字への意識が強く、リスクを含め物事を多角的に捉える論理的思考が身についています。
そのためWebデザインの制作においても、利益率を考慮した仕事の進め方ができるでしょう。銀行におけるノルマ達成をデザイン納品と置き換えれば、納品までのステップを確実にこなし、納期に合わせて品質を担保した納品ができます。
また、リスク管理にも慣れているので、課題にいち早く気付き、すぐに軌道修正ができる点もアピールしたいポイントです。

銀行業務においてはマルチタスク力が求められ、大勢のお客様の情報管理や提案資料の作成、複数のノルマ管理に営業活動や多くの会議など、さまざまな作業を並行して行うことが多いです。これらの業務を日々行ってきたことで培われたマルチタスク力は、Webデザイナーの業務でも大いに役立ちます。
Webデザイナーの仕事においても、複数のデザイン案件を並行して進める必要があるため、案件管理を怠らないことが重要です。また、実際のデザイン作業以外にも、コンテンツの企画·提案、設計、外注手配、書類作成などWebデザイナーの業務は多岐に渡ります。そのため、マルチタスクをこなす経験を積んできたことも、アピールしたいポイントのひとつです。
Webデザイナーの仕事には、様々なスキルが必要になります。中でも、制作ソフトの使用スキルとデザインについての基礎知識は必須です。
ここでは、現場で求められる具体的なソフトの使用スキルとデザインの基礎知識、その習得方法についてご紹介します。未経験からの転職を目指す際には、まずここをしっかりとおさえましょう。
Webデザイナーの制作物の種類は多岐にわたります。用途に応じて専用のソフトを使用しますが、主にAdobe社のソフトを使用することが多いです。Adobeは画像編集や動画編集などの処理において世界最大手のソフトメーカーで、デザイナー必須のソフトを提供しています。
以下、用途に応じたAdobeソフトの使い分けをご紹介します。
中でも、①のPhotoshop、Illustratorは用途に限らず多くの場面で使用されるので、必ず使いこなせるようにしておきましょう。

「デザイン=おしゃれなもの」を作ればいいわけではありません。クライアントの要望や、ターゲットユーザーを意識した制作物を作る必要があります。その際、大前提としてデザインのセオリーに沿っていることが重要です。
例えば、グレーのボタンが押せたり、エラー表示に着色がなかったり、画面右側に戻るボタンがあると違和感がありませんか。これは私たちが、「グレーは押せないボタン」「エラー表示は赤色」「戻るボタンは左側」と無意識に理解しているためです。こうした基礎知識が無ければ、ユーザーにストレスを与える使い勝手の悪いデザインになってしまいます。
オリジナリティを出す前に、まずはセオリーとなるデザインの基礎知識を身につけましょう。
主なスキルの習得方法としては、「①スクールへ通う」「②オンライン講座を受講する」「③本を読む」などが挙げられます。自身のライフスタイルにあった方法を選び、Webデザイナーに必要なスキルを身につけることが大切です。
独学での勉強だけでは不安な方や、その後の就転職サポートを利用したい方におすすめです。筆者も平日は銀行で働き、土日にスクールへ通って学んでいました。以下、Webデザインが学べるおすすめのスクールについてご紹介します(※2022年10月時点調べ)。

| 料金例(税込) |
Webデザイン・Webデザイナー専攻(受講期間:6か月) 495,000円 |
|---|---|
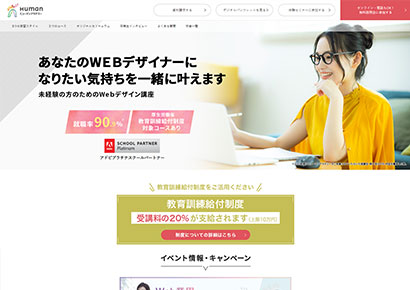
| 特徴 | サポート体制が充実しており、就転職まで丁寧にフォロー。プロのトレーナーが常駐しており、不明点はリアルタイムで解消できる。 |

| 料金例(税込) |
WEBデザイナーコース(受講期間:6か月) 561,523円 |
|---|---|
| 特徴 | 教育訓練給付金制度が利用可能。通学スタイルがオンラインと教室から選べる。 |
まとまった時間が取れない方や、スキマ時間を使い自由に学習を進めたい方におすすめ。通学タイプのスクールと比較すると、料金も低く抑えられます。以下、オンラインでWebデザインが学べるおすすめのサービスです(※2022年10月時点調べ)。

| 料金例(税込) |
通常コース:Webデザイン(受講期間:4週間) 174,900円 |
|---|---|
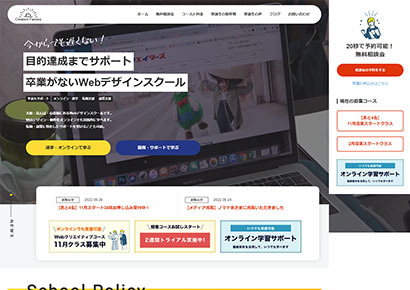
| 特徴 | 受講期間に応じたさまざまなプランが用意されているため、自分に合ったペースで無理せず受講できる。チャットで気軽に質問でき、オンライン面の不安が少ない。 |

| 料金例(税込) |
動画・サポートで学ぶ(サポート期限:無制限) 160,000円 |
|---|---|
| 特徴 | 各種基本サービスを無期限で利用可能。2週間のトライアル受講ができる点も魅力。 |
スクールやオンライン講座と合わせて、本で体系的に効率よく学習するのもおすすめです。以下、筆者も愛読しているおすすめの本をご紹介します(※2022年10月時点調べ)。

| 料金(税込) | 2,640円 |
|---|---|
| 本の概要 | Webデザインの実例を見ながら、直感的にレイアウトの原則とレスポンシブデザインについて学べる。 |

| 料金(税込) | 2,200円 |
|---|---|
| 本の概要 | デザインに必要な基礎を、ビジュアルでわかりやすく解説。楽しみながらデザインのコツを学べる。 |
優れたデザインを多く見て、目を養っていくことも必要です。例えば、SNSでデザイナーをたくさんフォローして、日常的に感度の高いデザインや情報に触れるようにしましょう。
また、デザインやWebサイトのまとめを見て、優れたデザインを研究するのもおすすめです。以下では、筆者も日常的に使用しているまとめサイトを紹介していますので、ぜひ活用してください。

好みの画像を簡単に収集でき、テーマごとにまとめられる。海外のデザインも多数掲載されており、幅広い作品に触れることが可能。

参考にしやすい縦長のWebサイト集。業種、デザイン、カラーなど様々な設定で検索できる。
Webデザイナーの仕事を見つけるには、主に求人サイトや転職エージェントを利用する方法があります。特にWebデザイナーは専門職なので、IT分野に特化した求人サイトや転職エージェントを利用するのが効率的です。
ここでは、Webデザイナーへの転職におすすめの求人サイトと転職エージェントを1つずつ紹介しています。各サービスの特徴をチェックし、転職活動に役立てましょう。

IT·Web業界の求人に特化した求人サイト。エンジニアとデザイナーの求人が約6割を占める。ベンチャー企業やスタートアップ企業の求人が中心。レコメンド機能があり、自分の閲覧履歴を元に、似た求人が紹介される。また、求人検索時に職種や勤務地、年収、その他のこだわり条件を細かく設定できるため、自分が希望する条件にマッチした求人を探しやすい。

IT·Web業界の求人に特化した転職エージェント。実務未経験可の求人を多数取り扱っている。求人の他にも、転職に関するノウハウやIT知識、スキルを学べるセミナーが充実。サポートの手厚さに定評があり、スペシャリストによる専門性の高いアドバイスやマンツーマンサポートを受けられる。また、アプリで選考状況の管理やメッセージのやりとりが行え、効率的に転職活動を進めることができる。
本記事では、銀行員がWebデザイナーへの転職を成功させるための方法についてご紹介しました。未経験、異業種への転職が本当に可能なのか不安に感じている銀行員の方も多いと思いますが、筆者も今回ご紹介した方法でWebデザイナーに転職しています。
Webデザイナーはスキルがあれば十分挑戦できる職種のため、しっかりと対策を行い諦めずに転職活動を成功させましょう。
本サイトにはプロモーションが含まれます。